
February of 2021 has been a challenging month for the live of people living in Texas. Many people (including me) had to live many days in below freezing temperatures with no electricity and/or water. Many places were closed due to the weather, including museums, planetariums and science centers across the country. The Mayborn Science Theater, the first science center to implement Astral had a few challenges of its own.
As a staff member there, one of my concerns when developing Astral was dealing with such emergencies. It would be wonderful to have one place to tell our visitors we were closed due to an emergency, and that is what I implemented a few years back.
The first usage of this feature happened when COVID-19 hit. Under Admin / Settings / Announcements, we added public announcements that would go in our website. This was a lot easier to do than logging in to our website’s Content Management System and creating an announcement manually. Not to mention that any authorized staff member could add an announcement that would go to our website instantly.
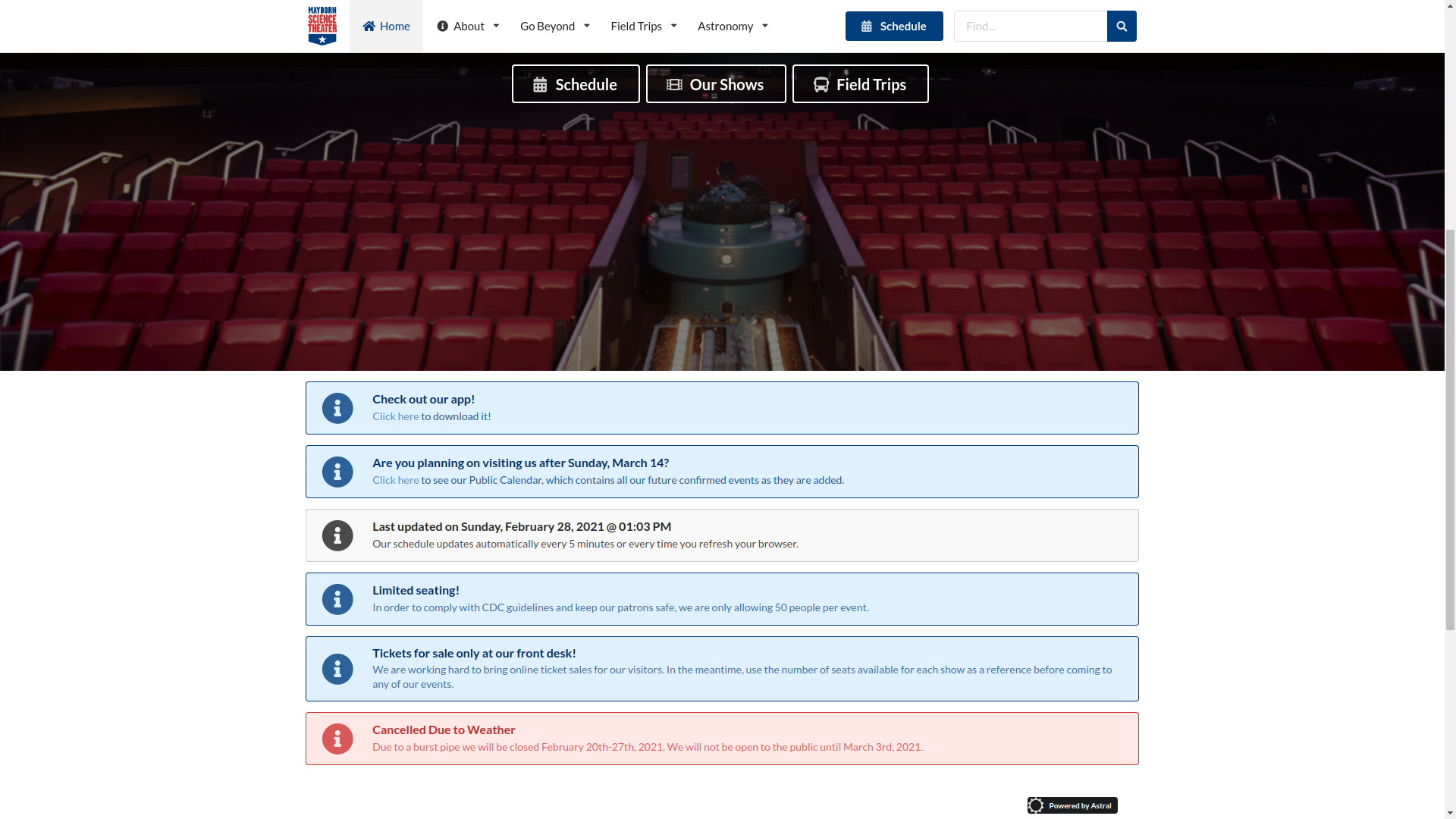
During the freeze, we created an announcement about our closure and canceled all our shows, which made them disappear from our website and progressive web app.

.png)
Since I also developed the Mayborn Science Theater website, I made it so that it reads data from Astral. This a very important feature for our staff. So much so that they didn’t know how they lived without it before.
This month I have been focusing on figuring out how to create the best user interface (UI) and user experience (UX) possible for mobile, web and desktop.
I tried several new UI technologies and found great ways to improve, but a few setbacks as well. My original idea of using an existing design language is what is going to happend in the end because I will be able to focus on actual functionality rather than creating a design language and then focusing on features. This design language tool will enter its alpha phase still during the spring, which will give me time test it and improve the backend code whithout wasting any time.
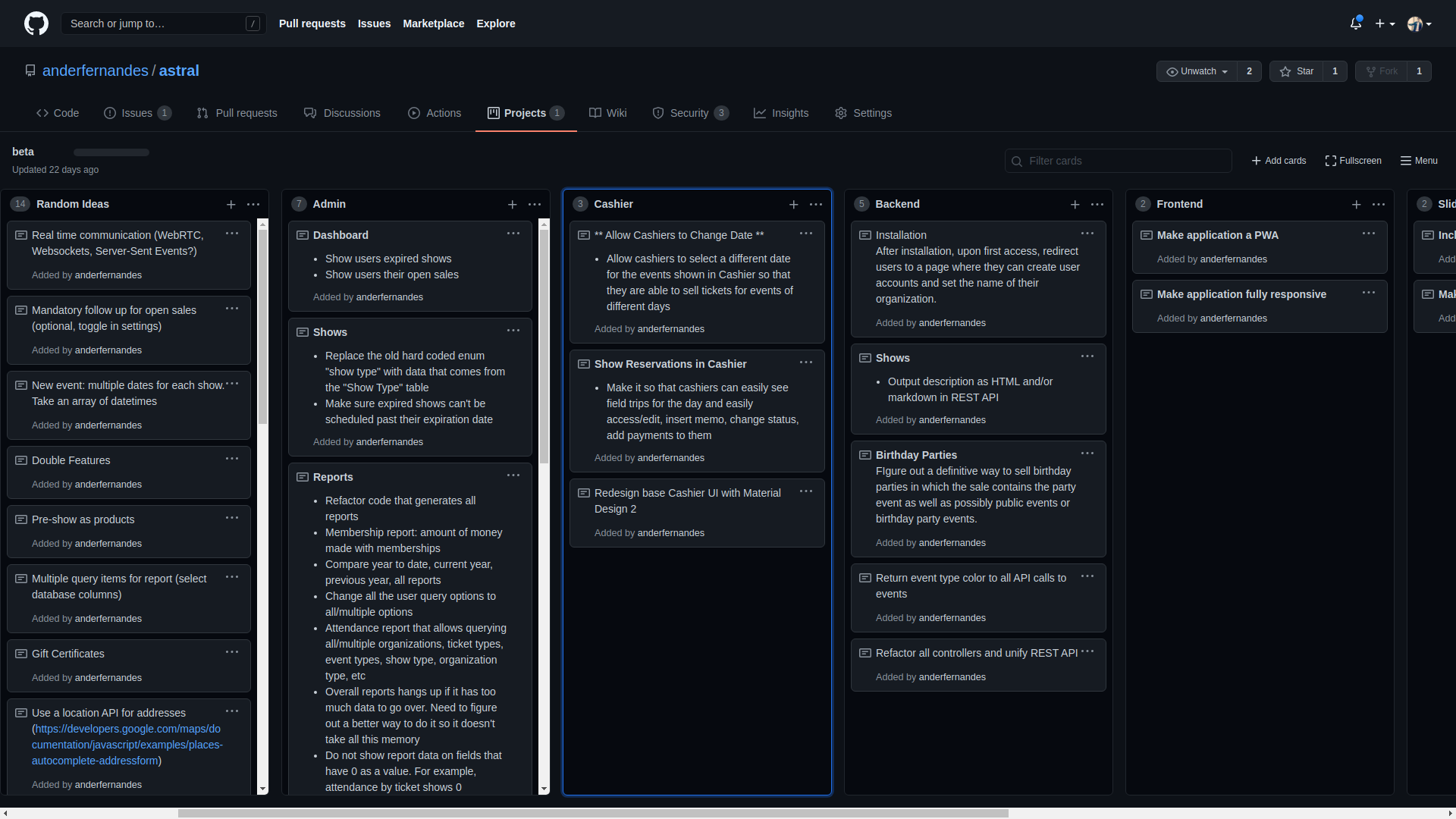
I also have been keeping a wall with features and improvements for Astral. Take a look and see what we have in mind.

Another front we made amazing progress in was in the setup/installation of an Astral server, in both development and production by using a technology called “containers”. When setting up a server, all you have to do is “compose” the application and database containers and point the web server towards the application container. This is a much simpler process than what we currently have, which requires manual installation of the application.
For the next month, I plan on already having a few screenshots to show (if the alpha version of the new design language comes out soon), including the new login and registration screen, as well as a “public” side of Astral, which will allow your customers to buy tickets, memberships, gifts, gift cards, concessions and anything else your science center can sell online.
The goal here is to have a good foundation and this month, we made very good progress towards that. See you next month!